The days of accessing the web from just a desktop or laptop are long behind us. With the advent of mobile devices like smart phones and tablets that feature fully capable web browsers, albeit on smaller screens, website owners need to seriously think about how their sites perform on them. The problem is that people are browsing the web on these devices more so than ever before. Whether commuting, at a coffee-house, or even lounging around at home, the chances are that today most people are accessing your website via their mobile devices a good proportion of the time.
Ye Olde Cell Phone
Back before smart phones were fully web-capable, when they were unable to handle the complexities of JavaScript with the cogs and gears they called processors, and before a cell phone would even have the bandwidth available to download something as simple as background texture, there were “mobile websites”. The idea behind them was to offer an alternative version of the site for people with tiny little screens, next to no bandwidth, and a complete inability to view anything complex at all. This approach was necessary and the assumption that the user’s device was unable to handle anything else was well founded.
Today, the world of mobile web browsing has changed significantly. Data plans are measured in the gigabytes, our devices have high pixel density color screens, they have browsers that can process the most complex JavaScript, and mobile processor chips exist that can play YouTube videos without breaking a sweat. Most importantly, in a world with pocket-sized smart phones, 10-inch tablets, 7 -inch tablets, etc – you can no longer, if you consider yourself even remotely sane, make any assumptions about how your site will display in all of these and potentially many more formats.
In fact, we can safely say that we can’t make any assumptions about anything. So your user is browsing the web on his tablet… what makes you think he doesn’t have the bandwidth to display your cheerful photo gallery when he’s browsing over a WiFi network? So your user is reading up on your company with her smart phone, what makes you think she needs a reduced-content no-nonsense summary of your site when she’s sitting in a café enjoying a long lunch and has all the time in the world?
Unless you have a very specific understanding of your mobile viewer base and how they expect to interact with your website, assume only this: They are as willing, ready and able to enjoy your site as you originally intended.
A Responsive Website
Responsive design is to provide continuity between different viewing contexts, remaining completely agnostic to the type of device used and the size of the screen it has. What this means is that the same website has to respond to the environment it finds itself being loaded in, adapting itself to the screen with fluid layouts and with a lack of rigidity in the positioning of its elements.
By not downgrading the experience of your mobile visitors you’re able to deliver them the same quality of information and the same ease of purchase as you would any desktop visitor.
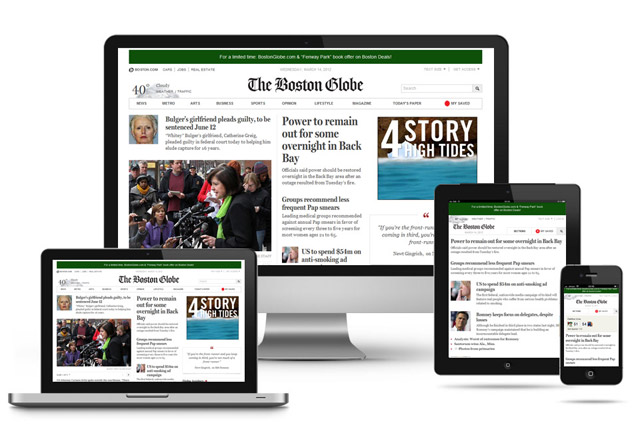
The Boston Globe: An example of a large responsive website project done right
Regardless of the size of the browser window, almost identical content is shown – just in a different way. Those elements that are less important and get in the way of efficient use on a small screen are moved out of the way. It’s important to note that these are not separate sites, they’re the same site with the same content, created only once by the author, responding to the capabilities of the device in use.

Adapting an existing website
Of course, those building a site from the ground up need to seriously consider a fluid and responsive design as their starting point, focusing on the technique of progressive enhancement – starting from the simplest form and allowing the design to grow in complexity along with the capabilities of the device without really caring about what those devices might be. But what about those with an existing site where starting from scratch isn’t an option?
The obvious solution would be to keep the current site as-is and build a separate mobile site. But as we’ve already discussed, this is an old-fashioned approach that relies of you telling devices what they should and shouldn’t be able to do, degrading the experience for those who may not need or want their experience degraded. This is the wrong approach! Instead, as a compromise, we should take the existing site and make it adaptive. This means taking the same rigid content and making different rigid versions for different screen sizes. Taking this a step further, we can take the opposite approach to “progressive enhancement” and make sure design and functionality can “gracefully degrade” on less capable devices.
The importance of the mobile web user
As of the third quarter of 2011, industry surveys said 7% of all web browsing took place on mobile devices, up 2% from the start of 2011. Mobile usage in general is on the rise, in the same period 25% of mobile users expected to use their device to browse the web at least once in any given day.
Optimizing your site for the mobile user can only boost engagement. According to figures from surveys carried out this year in 2012, online retailers found they could increase engagement of customers by up to 85% and increase sales by 51% just by optimizing their sites for mobile users.
If you don’t think your business can afford to ignore such a large portion of its customer base, contact us today to discuss the most efficient way to get your website onto your clients’ mobile devices.

